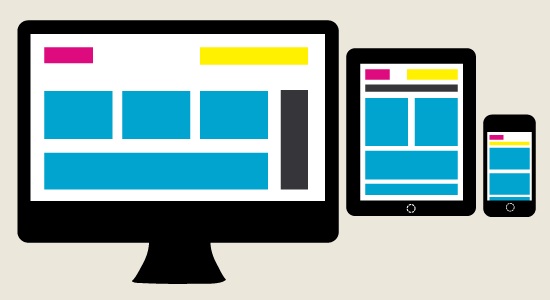
Responsive Web Design vous connaissez ? cela vous parle ? Ou alors vous n’en avez jamais entendu parler ? D’après Wikipédia (oui j’utilise des sources comme Wikipédia, cela m’arrive), le responsive web design regroupe une multitude de principe technologique afin de rendre un site adaptable en terme de taille et adapté aux nombreux terminaux qui permettent d’afficher un site (PC, tablette, mobile …etc).
Pour palier à cela, on réalisait, par le passé, différents sites : un pour les PCs, un autre pour les mobiles. Aujourd’hui avec le responsive design on ne conçoit qu’un seul et même site web mais adaptable à tous les utilisateurs. Une révolution dans le monde du web ! Les coûts de production sont donc fortement réduits, et les économies réalisées ne sont pas négligeables.
Le Responsive Web Design regroupe différentes techniques :
- Utilisation de feuilles de style CSS qui permettent d’obtenir des dimensions relatives aux dimensions écrans.
- Stockage des images adaptables (Côté serveur, le poids de ces dernières s’adaptent directement à la qualité de l’affichage).
- Une ergonomie basée sur le javascript de masse.
- Utilisation des nouveaux standards du web (HTML5, CSS3).
Mais aujourd’hui si je vous parle de Responsive Web Design c’est tout simplement que j’utilise cet technique via mon nouveau projet de site web. En effet j’ai décidé de lancer un site de conseils en paris sportifs (Wallabet), le tout développé sous WordPress. C’est justement le thème WordPress qui est Responsive Web Design.
Je trouve personnellement le rendu très réussi. Et ce qui est plaisant, c’est bien sur de pouvoir visualiser son site web sous n’importe quel terminal avec toujours le même « design ». De plus le thème est très complet et me permet de modifier comme bon me semble ce site qui connaîtra peut être un vive succès … (d’ailleurs n’hésitez pas à m’aider dans cette tâche en partageant mon nouveau site web de conseils en paris sportifs).



Commentaires
9 réponses à “Wallabet : un projet conçu avec un thème WP responsive”
Ce concept est très intéressant il permet de gagner du temps ( en raccourcissant les délai de développement) et ainsi de l’argent. Sans aucun doute, ça a de l’avenir.
C’est l’avenir
Le responsive à la côte, en tout cas très joli thème que Bangkokpress 😉
Bien vu l’ami 😉 j’aime bien ce thème aussi.
Vraiment bien ce genre de thème ,je vais m’y intéresser.
Vous trouverez tout ce dont vous avez besoin pour le responsive sur ce site http://theme-responsive.com
C’est effectivement le mieux d’avoir un site « Responsive », cependant dans de nombreux cas, cela peut devenir un vrai casse-tête…
Et pour quelles raisons plus particulièrement ?
Il est plus facile de faire un thème responsive quand on part de 0, plutôt que de refaire un site déjà crée.