Certains d’entre vous qui me suivent sur Twitter ou ailleurs, le savent déjà, je viens de mettre en ligne la nouvelle version du site « Trucs de grand-mère ». Pour la petite histoire, ce site web est géré en interne par l’Agence 404 et c’est Renaud Varoqueaux (le boss) qui en est le créateur.
Cette refonte n’aura pas été une tasse de thé. Elle fût même bien plus complexe que ce que j’avais pu imaginer (c’est là qu’on aimerait avoir plus d’expérience). Je souhaitais revenir sur ce travail qui m’aura suivi 6 mois.
Pourquoi avoir souhaité refondre ce site web ?
Trucs de grand-mère est un site à fort potentiel qui se rémunère grâce à la publicité. Le site est positionné sur de nombreuses requêtes de la longue traîne et dispose d’une bonne ancienneté / réputation.
Je suis à l’Agence 404 depuis presque 2 ans maintenant et j’ai toujours travaillé sur ce site web. Accompagné par Maxime Coutant, principalement, nous avions comme objectif de conserver le référencement de ce site web (au minimum) et d’accroître les revenus du site. Nous avons testé pas mal de choses mais nous étions (je pense) limités par plusieurs éléments :
- Le design de l’ancien site
- Les fonctionnalités offertes par le site (et le manque de moyen humain et financier pour en changer)
- La pauvreté des contenus mais nous y reviendrons

Ancienne version du site (je vous laisse seul juge)
Mon idée était donc de voir plus loin et d’y mettre les moyens. La première étape de cette refonte aura donc été de convoquer toute l’équipe 404 (consultant, commerciaux et le patron). Je devais annoncer mon idée un peu folle (pourquoi refaire un site qui marche déjà bien ?) et convaincre tout le monde. Si l’idée était acceptée, je voulais également obtenir des idées judicieuses pour développer le site.
Idée acceptée on passe à la suite : l’architecture
Trucs de grand-mère c’était plus de 10 000 astuces rangées dans 13 catégories (santé, beauté, cuisine, environnement…), des articles de blog, des tags, des produits miracles, de vieilles pages utilisateurs (inutilisées car non fonctionnelles), bref un sacré chantier.
Mon idée était donc dans un premier temps de revoir les catégories et d’y apporter des sous catégories.
Exemple :
- Catégorie : « Santé »
- Sous Catégorie : « Bobos », « Maladie », « Régime », « Douleurs », « Bien être », « Divers »
Second chantier, je souhaitais créer des dossiers dans lesquels seraient proposés un contenu plus conséquent et intéressant et des astuces en relation.
Exemple :
- Dossier : « Soigner une piqûre de guêpe »
- Astuces liées : « Traiter une piqûre de guêpe sur un enfant », « Atténuer les piqûres de guèpes », « Calmer une piqûre de guêpe naturellement »
Je n’ai pas encore parlé des articles de blog, des tags mais vous vous doutez déjà que l’architecture a été modifiée. Les deux versions n’ont en effet rien à voir (enfin presque).
### Dossier
Inexistant avant- Nouvelle URL : http://www.trucsdegrandmere.com/sante/bobos/soulager-piqures-moustique/
### Astuce
- Ancienne URL : http://www.trucsdegrandmere.com/sante/soulager-mal-dents-avec-clous-girofle.html
- Nouvelle URL : http://www.trucsdegrandmere.com/sante/douleurs/soulager-mal-dents-avec-clous-girofle.html
Premier constat, les dossiers et les astuces sont au même niveau. On ne souhaitait pas rajouter un niveau supplémentaire.
En ce qui concerne les tags, ils sont au premier niveau. Le blog également. On a conservé les mêmes URLs pour ces pages pour éviter des redirections dans tous les sens. On reparlera de ces redirections un peu plus loin dans ce billet…

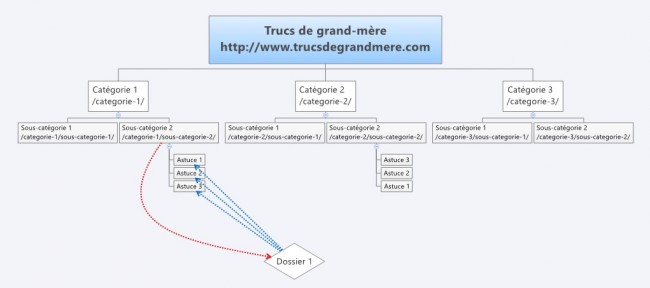
La nouvelle architecture du site (en gros)
Je n’ai pas placé les pages de tags qui gravitent autour de cette architecture, les pages du blog qui sont toujours au même endroit et qui pointent vers des astuces, j’ai un peu simplifié mais l’idée est là.
Architecture validée place au : contenu
Du contenu on en avait, on en avait même beaucoup. Avant de se jeter dans la rédaction de nouvelles astuces et surtout de nouveaux dossiers on devait donc réutiliser les anciens.
Certaines catégories ayant été supprimées et les sous-catégories faisant leur apparition, nous avons eu la chance de trier plus de 10 000 articles (astuce par astuce dans un joli fichier excel). Une plaie pour mes collègues et pour moi même mais nous n’avions pas le choix !
Le second travail fût de trouver des sujets / dossiers intéressants qui pourraient regrouper plusieurs astuces.
Exemple :
- On peut traiter les coup de soleil de plusieurs façons alors on créer un dossier et on y lie des astuces.
Au total, 144 dossiers ont été créés. J’admets, cependant, que tous ne sont pas forcément très judicieux. Cela fera partie des améliorations à apporter par la suite car le projet ne s’arrête pas à son lancement.

Quelques dossiers sur la nouvelle version
Contenu créé, on s’attaque au : développement

On ne va pas se le cacher, le gros de la refonte fût le développement. Je n’ai pas toujours été cool avec l’équipe de développement mais au finale, ils ont fait un travail remarquable (en tout cas moi j’en suis content) mais parfois il fallait hausser le ton ou remotiver les troupes…
C’est un développement 100% maison qui a été confectionné (Pas de WordPress, Joomla ou un autre CMS).
Une fois le design en place et le gros des fonctionnalités réalisées, je me suis mis à remettre en cause tous ce qui avaient été réalisés (bon c’est un peu curieux dit comme ça). L’idée était d’obtenir un site ergonomique avec aucune erreur (j’ai bien dis aucune erreur). Un bouton mal placé ? On le replace. Un champ qui bug ? On le corrige.
C’est finalement le moment où tu vérifies tout (sans exception) et où tu fais intervenir tes collègues qui d’un oeil extérieur voient souvent beaucoup plus d’erreurs que toi. On a donc bien surveillé les éléments suivants :
- Balise <title> et méta description
- Balise <h1>, <h2>
- Sitemap et robots.txt (là il fallait pas se louper)
- Balise canonique et attribut rel= »prev » & rel= »next » sur la pagination
- Maillage interne
- Implémentation des microformats (fil d’ariane, rating, itemlist…) et des éléments comme le profil et la page Google+
- Code Analytics (ne pas oublier de mettre une petite note le jour J)
- Boutons sociaux
Un gros problème posé par le nouveau site était la vitesse de chargement. Plusieurs heures / jours auront été nécessaire pour arriver à un résultat satisfaisant. Différents éléments impactaient fortement la vitesse du site :
- Trop de fichier JS et pas assez d’optimisation sur ces bouts de code
- Trop de fichier CSS et des fichiers non compressés
- Manque sur l’optimisation du cache
- Manque d’optimisation sur les images (trop grande, les tailles n’étaient pas spécifiée)
- …
On y est presque mais parlons de : redirection
Étape cruciale pour réussir sa refonte. Nous avions 11 800 URLs indexées et combien visitées ? Je ne sais pas j’ai pas compté. Dans un premier temps nous avons corrigé toutes les URLs internes du site. Nous ne devions pas avoir de code 301 ou 404, uniquement du code 200.

N’oubliez pas les redirections
Pour cela nous avons utilisé « Screaming Frog » (en version payante car nous avions plus de 500 URLs à crawler). Screaming Frog permet de connaître toutes les erreurs sur un site web. L’outil nous a aussi permis de savoir si des <title>, <h1> et autres balises étaient manquantes ou mal construites.
Toujours avec cet outil et grâce à la fonction liste, nous avons passé en revu toutes les URLs visitées sur le site et visibles dans Google Analytics. Même combat avec les pages qui recevaient un backlink depuis d’autres sites web. Avec ces trois fichiers on était presque certains de ne pas oublier une seule redirection.
J’ai longtemps discuté avec les pros (Julien, Rodrigue, Guillaume) pour savoir si je devais faire les redirections en PHP ou directement via le fichier Htaccess. La solution 2 a été préférée en interne malgré ce que l’on me recommandait. Si c’était à refaire je prendrai la solution 1 pour alléger le temps de chargement du site car c’est assez lourd actuellement.
C’est fini ? Oui presque …
Une grosse étape dont nous n’avons pas encore parlé est la remise en place des publicités. Après tout on refait le site pour qu’il soit plus performant alors si on relance le site sans son système de monétisation ça serait moche n’est ce pas ?
Chaque pub a été remise à l’identique comme sur l’ancienne version car cette disposition est clairement la plus performante. Nous aurons un travail à ce niveau par la suite.
Nous cherchons également des annonceurs qui souhaiteraient être diffusés sur cette nouvelle version. Si ça peut vous intéresser n’hésitez pas à me contacter.
En conclusion
J’ai passé 6 mois à monter un projet qui me semblait intéressant et prometteur. Je me suis occupé de la refonte du site de sa conception à sa réalisation. Je suis passé par tous les états mais j’ai vraiment appris de cette refonte tant sur le plan technique que sur le plan managérial.

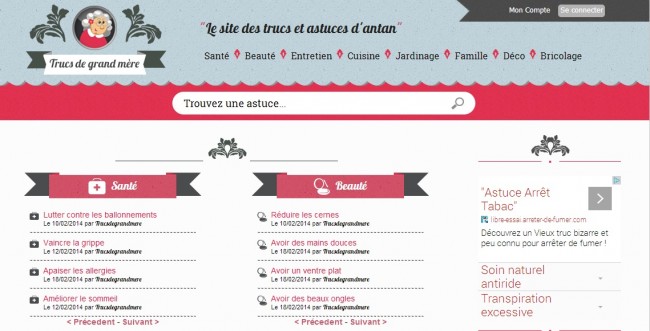
La nouvelle version est en ligne
Maintenant, il est trop tôt pour savoir si la refonte est une réussite ou non (lancement effectué le 30 avril). Nous avons encore beaucoup de choses à mettre en place, de nouvelles fonctionnalités et plusieurs choses à tester… Le projet ne fait que commencer et c’est ça qui est plaisant dans ce métier.
Place aux critiques, à vous la parole !
PS : pour ceux qui voudraient faire une refonte, voici un mémo bien pratique.
PS 2 : tous les backlinks vers Trucs de grand-mère seront bien évidemment acceptés (je n’ai pas peur de Pingouin moi) 🙂


Commentaires
27 réponses à “L’expérience d’une refonte : le cas « Trucs de grand-mère »”
Le plus flippant pour toi a du être le moment des redirections, je suppose que tu as dû vérifier 1 million de fois avant la mise en prod 🙂
Moi c’est un truc qui me fait toujours flipper !
En tout cas beau boulot !
Je ne sais pas combien de screaming frog j’ai pu lancé mais c’était presque dingue … Pour ma première vraie refonte je ne voulais pas me rater (en fait je n’avais pas vraiment le choix). J’ai vérifié, vérifié, … certaines sont passées à la trappe mais sincèrement très peu. Je suis plutôt satisfait du travail effectué à ce niveau là 🙂
À mon avis, tu devras zieuter de près ce que je vais proposer bientôt sur le cocon sémantique.
C’est tout à fait approprié à ce genre de thématique et largement plus puissant que la solution proposée.
C’est ce que tu vas proposer lors de ta formation avec les 5 gagnants ? Je ouvert à toute solution pouvant permettre d’améliorer le site.
Le refonte est réussie sur beaucoup de points… l’utilisation de la typo Lobster (vue et revue) est le seul point négatif amha 😉
Salut Victor,
La grand-mère s’est prit un bon coup de frais dis-moi 🙂
Projet très intéressant je trouve, et résultat à la hauteur de tes (vos) efforts !
L’intégration des pubs est très propre… j’aime bien la pub qui suit le scroll, je trouve ça très bon 😉
Merci pour ce retour d’expérience et bravo à la team 404 pour le taf effectué. Elle a de beaux jours devant elle mamie 😀
Comme quoi le lifting et le botox c’est pas toujours néfaste 😉
C’est vrai que la pub au scroll est très bien par contre méfie toi, avec du adsense ce n’est pas accepté et tu risques de te faire ban si quelqu’un dénonce, j’avais pensé à le faire sur l’un de mes sites mais j’ai préféré envoyer un mail à adsense avant, ils m’ont répondu que ce n’était accepté que par les comptes preniums…
Voilà le mail :
Bonsoir,
Merci pour votre message.
Je comprends que vous souhaiteriez pouvoir être autorisé implémenter des blocs d’annonces flottantes comme sur le site 9gag.com.
Malheureusement, ce type d’implémentation n’est, en effet, autorisée que pour les éditeurs bénéficiant d’un service de gestion de comptes.
Un nombre très limité d’éditeurs peut bénéficier d’un service de gestion de compte. Les critères de sélection incluent, sans que cette liste soit exhaustive, un site de grande qualité, des niveaux de trafic élevés et le respect du règlement de notre programme. Nous ne sommes toutefois pas en mesure de prévoir ni de garantir l’offre de ce service en fonction de ces seuls critères. La plupart des comptes que nous gérons font partie du 1 % d’éditeurs AdSense auxquels nous reversons les revenus les plus élevés et des 100 sites les plus importants sur leur marché. Y figurent également de grandes marques dont les contenus génèrent une forte concurrence entre les annonceurs. Les éditeurs pouvant prétendre à ce programme seront contactés par un représentant AdSense, qui leur fournira des informations complémentaires.
Je regrette de ne pas pouvoir vous autoriser à implémenter des annonces flottantes.
Je vous remercie pour votre collaboration et votre compréhension.
Passez un bon week-end.
Cordialement,
Thomas
Google Inc.| L’équipe d’assistance aux éditeurs AdSense |support.google.com/adsense/?hl=fr_fr | adsense.com
Hello,
Quel article encourageant … 🙂 je vais m’occuper du suivi de la refonte du siteweb de mon entreprise (www.tempolec.be) comprenant 7000 produits … j’ai eu un coup de stress mais cet article me montre bien les lignes directrices et comme quoi c’est faisable ! 🙂
En tout cas, beau boulot !
Belle journée.
Leslie
Oui mais nous avons un compte premium 😉
Ah cool ça 🙂 Je galère vraiment à en avoir un alors que j’ai un site qui génère pas mal de pages vues (1 millions par mois) je ne sais pas c’est quoi le minimum pour en avoir un, si t’as l’info je suis preneur 😉
Je ne suis pas sur que cela soit sur le nombre de pages vues pour tes sites mais plutôt sur tes revenus depuis X temps …
Ok… Si t’as l’info sur le minium de revenu mensuel pour y accéder dans ce cas je suis preneur
Très bon article comme je les aimes, c’est toujours très intéressant de voir comment les copains font, bravo à toi enfin à vous 🙂 !
Franchement chapeau… C’est un travail monstre que de faire ça, et en plus tu l’as bien réussi.
Ha très sympa à lire .
Et au final pour la monétisation…. c’est mieux ? Tu pourrais faire un retour dans quelques moi
Si c’est positif promis je ferai un retour sinon je m’enterre à jamais 🙂
Merci pour ces précieux retours d’expériences. Concernant les redirections d’urls, les règles ont-elles été tapées manuellement pour chacun des articles (10 000) dans le fichier htaccess ? Sachant que chaque article n’était pas inclus dans un sous-dossier ! Et en effet, ça doit jouer sur le temps de chargement.
Hello Victor,
Gros chantier, dis-donc ! Tu as totalisé le nombre d’heures que ça a représenté tout mis bout à bout ?
Graphiquement et au niveau de l’ergonomie, la refonte améliore bien le site. Par contre je trouve le résultat un peu décevant (http://i.imgur.com/04fbBD6.jpg) au niveau de la performance du code, surtout en prenant en compte qu’il s’agit d’un développement perso. Vous auriez obtenu bien mieux avec un site sous WP et une équipe de dévs qui la maîtrise sur le bout des doigts. Je te montre juste pour exemple le résultat ( http://i.imgur.com/kkOaRHU.jpg ) obtenu sur un site que l’on a refondu il y a 1 mois, dédié à la chute de cheveux : Centre Clauderer. Certes, c’est encore perfectible mais nous étions limités par le budget du client, que l’on peut qualifier de très bas (!!) et le fait que le client voulait un slider multi-calques en pleine largeur sur cette page d’accueil et c’est forcément très lourd avec toutes ces images png et leur transparence.
D’ailleurs, je vais te faire contacter par une de mes collègues car ce même client pourrait avoir intérêt à tester une campagne d’annonce sur votre site.
Amicalement,
Muriel – RaDiance Conseil.
Malheureusement non je n’ai pas calculer le nombre d’heures au total mais ça en fait beaucoup. Le développement n’est pas optimal et nous le savons, nous devons travailler sur cette partie (comme je l’ai dis le chantier ne se termine pas à sa mise en ligne).
J’attends ton contact alors pour un test de campagne sur le site 🙂
Merci pour ton retour et à bientôt !
A mon avis Victor, le nombre d’heures importe peu, si toi tu est content du résultat obtenu, c’est tout ce qui compte…
Après, on peux toujours faire mieux, ou faire autrement. C’est toujours facile a dire quand c’est fait : « on aurai du faire comme ci ou comme ça… »
Très intéressant et beau travail d’un point de vue esthétique et surtout ergonomique ! (pour avoir vu ce qu’était le site avant et après la refonte).
De même très astucieux la manière d’incruster les publicités même si un peu trompeur pour l’internaute!
Au niveau de Design, c’est cool 🙂
Mais j’ai une question, j’ai remarqué que vous avez changé les anciens URLs par des nouveaux on ajoutant un sous-dossiers, le site n’a pas perdu son Rank ?
merci pour la réponse
Bonjour Victor
Ton site « truc de grand mère » à un design franchement sympa …
je viens de refondre totalement mon site pro afin d éloigner tout risque de perte de backlinks ou de trafic j ai conservé exactement les même URL ….c est pas simple de refondre un site web je reste admiratif devant le courage de Leslie refondre un site avec 7000 produit c est en effet un très très gros chantier.
Bonjour Victor
je viens de regarder ton site « truc de grand mère » a la loupe
Pourquoi il y a autant de fautes HTML ?
je trouve qu un aussi joli site est autant de faut html …
Bravo super travail effectué, ça mérite d’être reconnu !